Elana (now Peli Health): A Reponsive Platform for Women's Pelvic Care
Background
Our stakeholders had a clear goal in mind when they envisioned Elana; they wanted to reduce the stigma around women’s pelvic care and instead make it a standard of care for every women, at any stage of their life. They believed that every woman should have access to the care they need to feel good about themselves from the inside out. Their solution, Elana, aims to make pelvic care a part of women’s everyday self-care by acting as a one destination for all things pelvic health (content, community), and by providing accessible care options to women.
With this in mind, our team of 5 designers sought out to bring Elana and our stakeholders' vision to fruition, and design a minimum viable product that would destigmatize pelvic health for women, and help them have a safe space to discuss and find help for any form of pelvic issues. Additionally, we wanted to provide a space for pelvic care practitioners to showcase their craft and connect with individuals as well.
Role
End-to-end Product Designer
Design Team
Daniel Park
Timeline
Feb 2022 - April 2022 | 4 2-Week Sprints
Methods and Approach
User Research, Competitor Audit/Heuristic Analysis, Wireframing, Usability Testing, Prototyping, Interaction Design, Design Systems, Stakeholder Presentations/Meetings, Developer Interaction, Design Annotations
01) Kickoff
Understanding our Stakeholders
Before our team even began any design work, we sought to get as much background about the project from our stakeholders, and make sure we really understood what their vision was for Elana. Based on our inital interview with them, we discovered that our clients wanted a health platform focusing on reducing stigma for pelvic care issues, and making it a standard of care for every women at any stage of their life. In order to create this MVP , we identified the main challenge and goals that we would tackle:
Challenge:
Amidst many other important features, Elana needs some sort of way to connect women with practitioners, products, and information to prevent, treat and edify women about pelvic care disorders.
Goals:
The design and implementation of features like a new and updated Home Page, Practitioner Marketplace and a Symptom Tracker, which allows women to easily understand what Elana is all about, connect with the experts, and track their own pelvic care symptoms.
02) Research
Outlining + Executing our Research Strategy
My team and I quickly identified our two target audiences, the Individuals and Practitioners, and used interviews and a survey in order to began gathering our data.
Individuals
- Focused on female users of symptom trackers and telehealth products, ages 30-55.
- What do indivudals need to have a seamless telehealth experience with practitioners and track their symptoms efficiently?
Practitioners
- Focused on professionals in the pelvic health space
- What would practitioners need in order to use and showcase themselves and their craft on a telehealth platform?


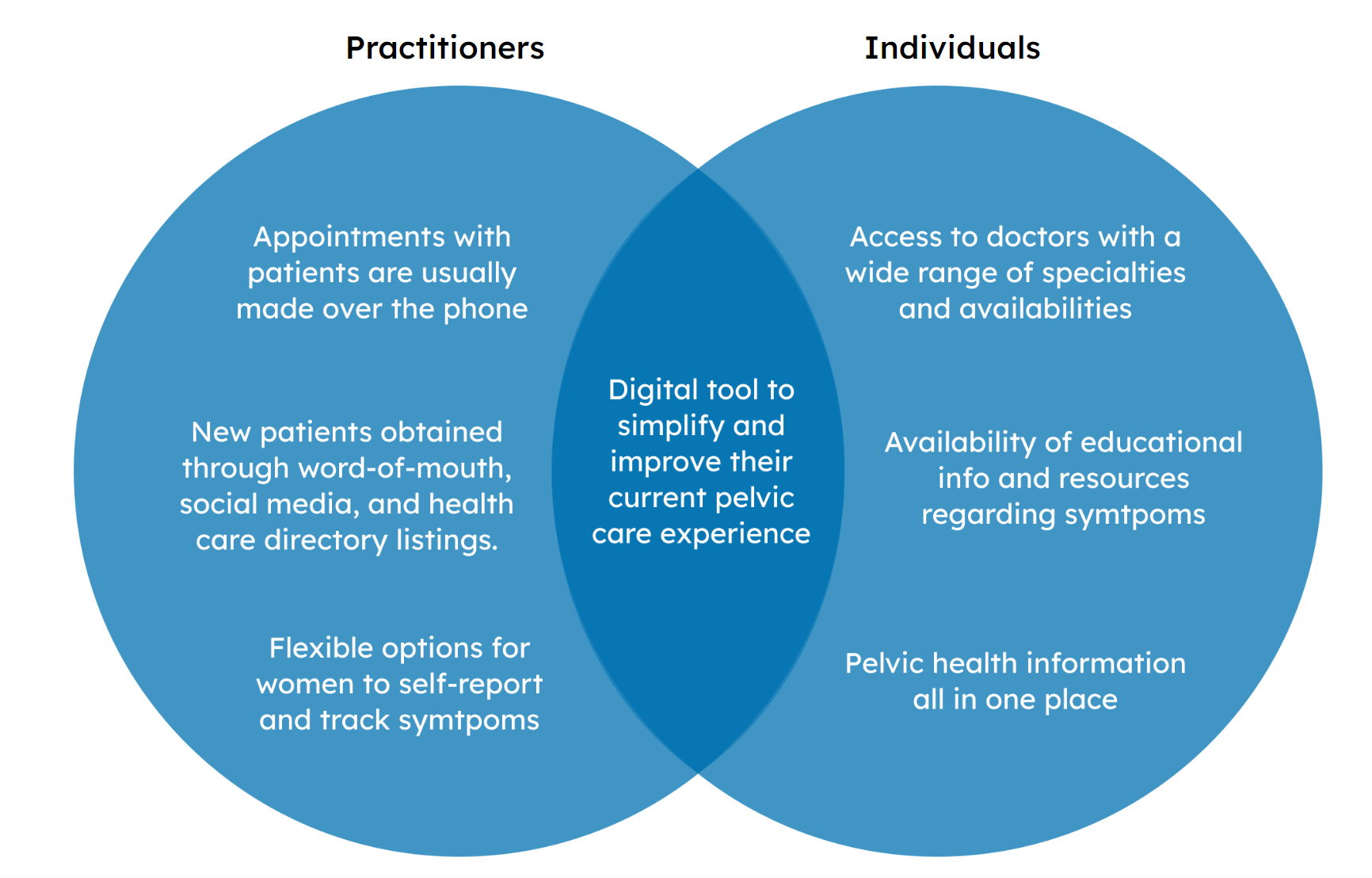
We then consolidated our findings from the interviews and survey into a venn diagram in order to compare and contrast the different needs and wants of our two target groups.

What's in the market today?
We also wanted to see what other various symptom trackers and practitioner marketplaces were currently doing, and do a deep dive on each of the features they offered. To do so, we looked at various health platforms.

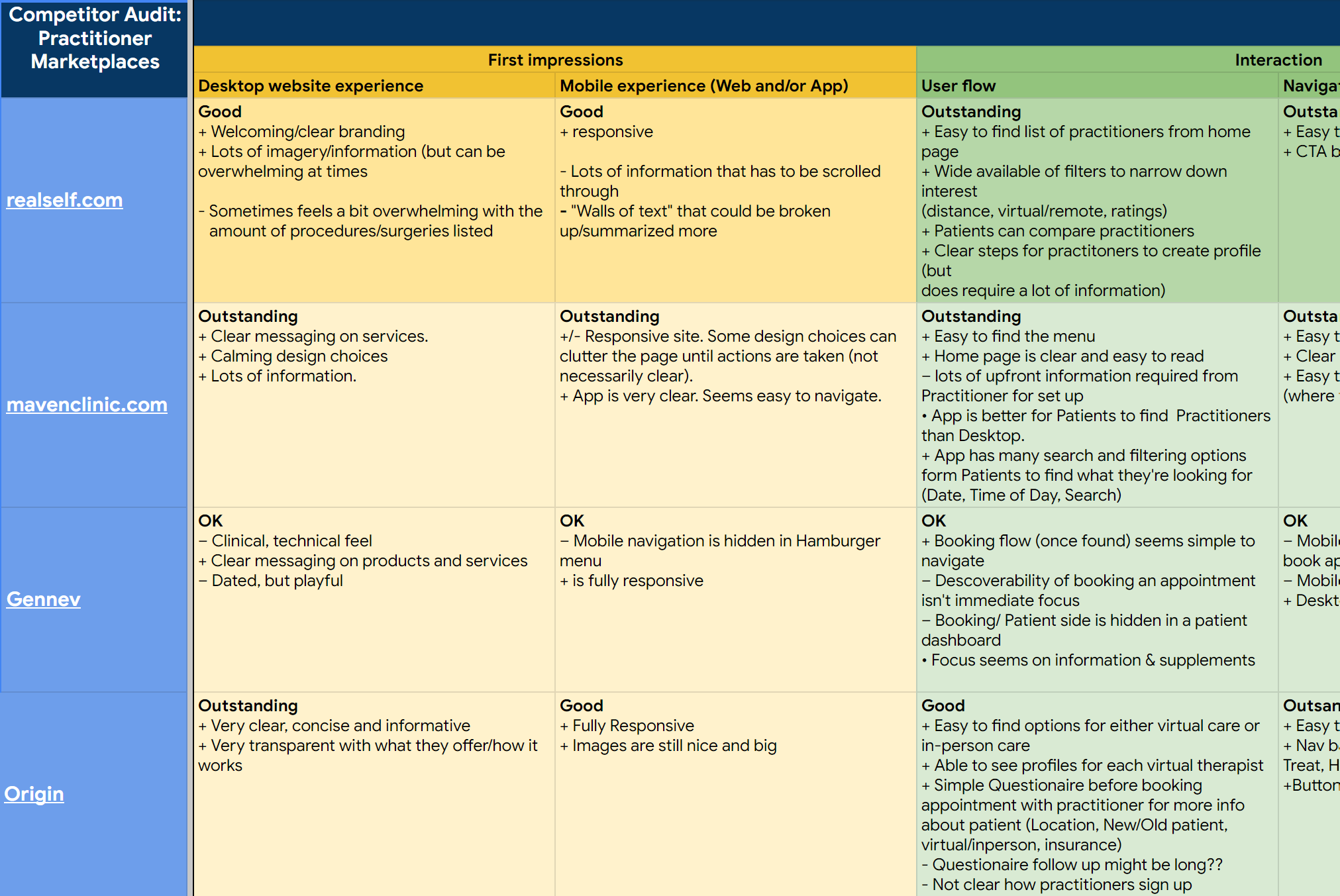
We then performed competitor audits on each platform and created feature matrices to compile our analysis.


Competitor Audits
We rated each platform on heuristics like interactions, visual design, and content. In particular, Mavenclinic stood out the most to our team.
(Link to expanded view)
Feature Matrices
These helped our team to discover and analyze features that are higher priority than others, as well as see what users are familiar with and would like to see.
(Link to expanded view)
03) Ideating and Strategy
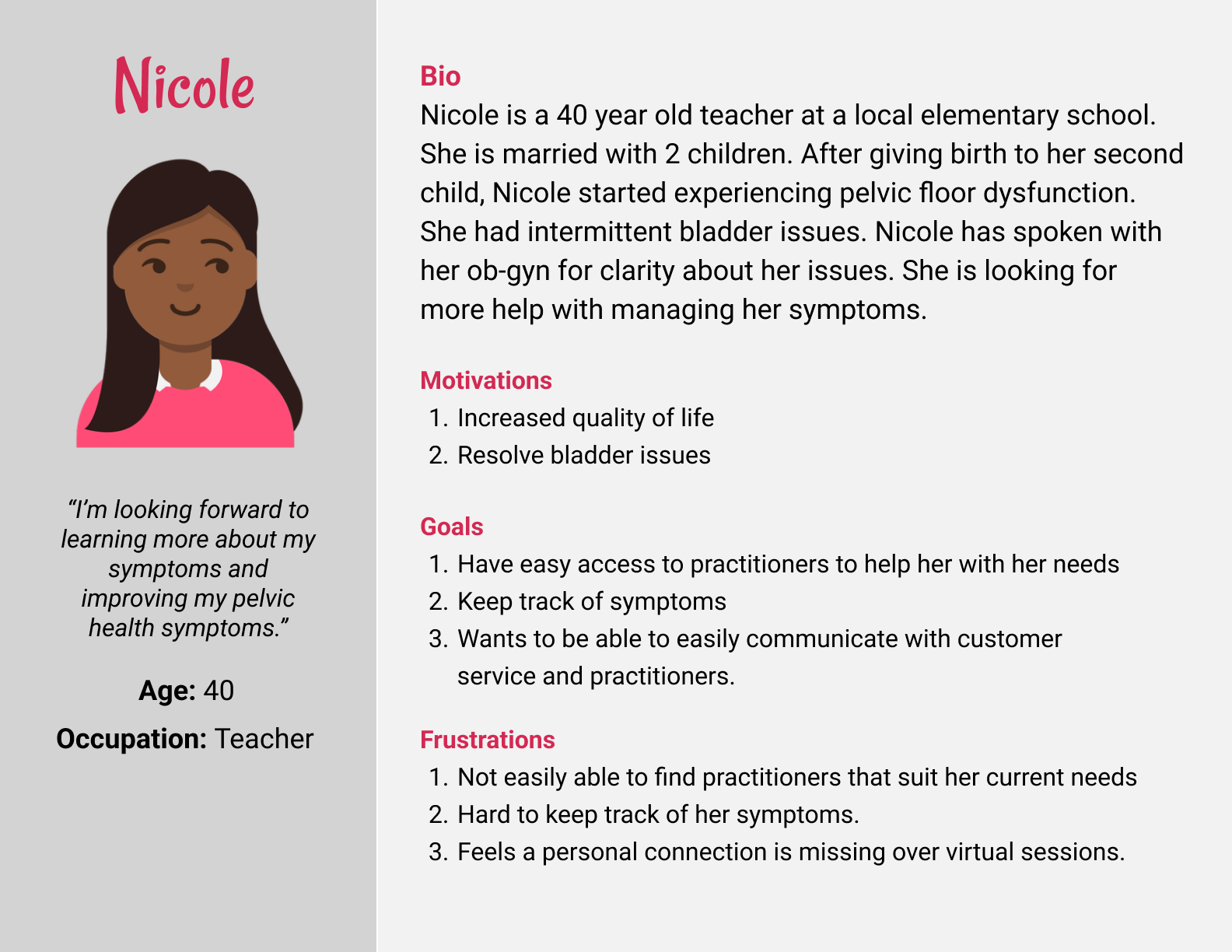
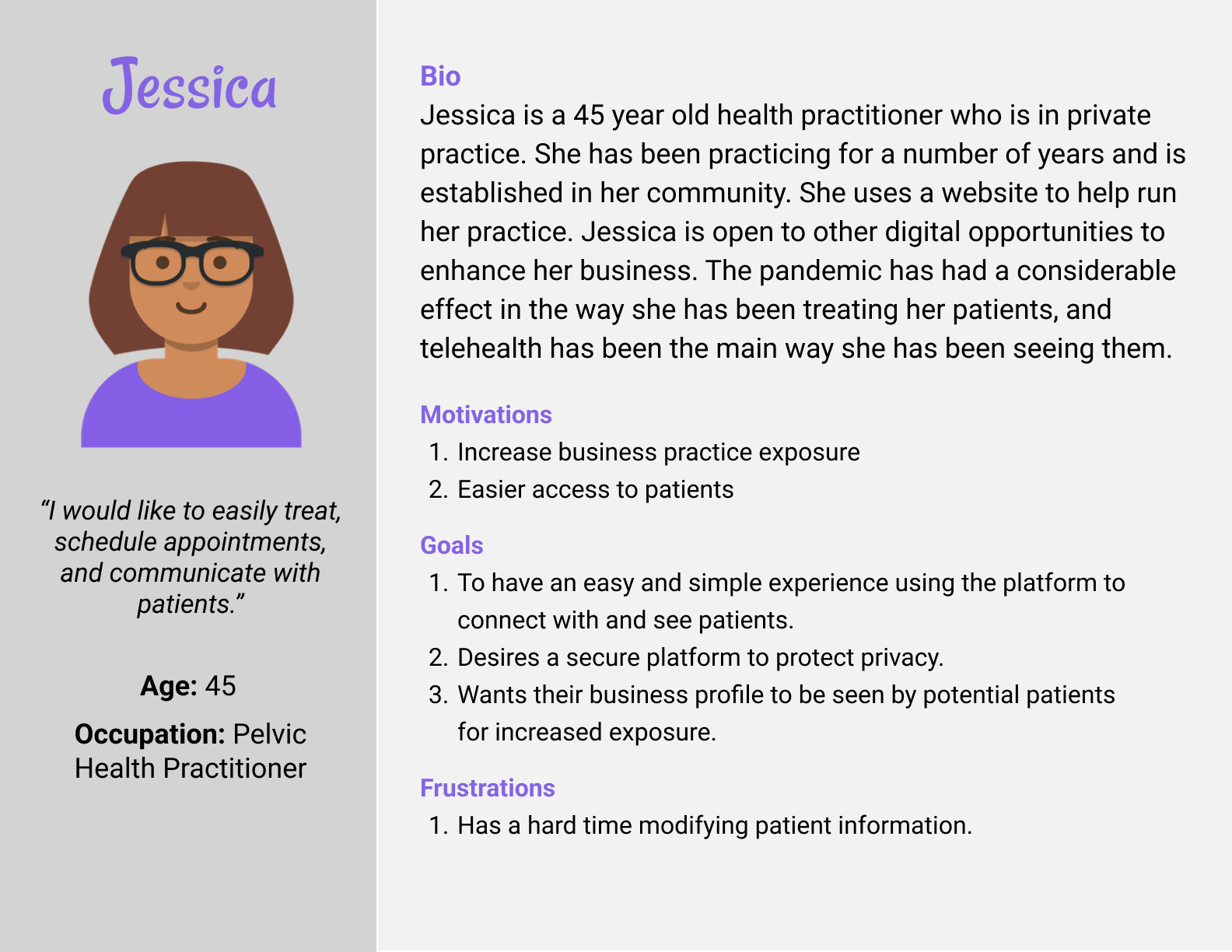
Establishing our Personas
After concluding our research phase and compiling our data, we moved on to creating our User Personas. We created these personas in order to summarize the needs and wants of our target groups. Nicole represents individuals seeking help for pelvic care, while Jessica represents pelvic health practitioners.


Narrowing the Scope
After meeting with our development team about the ideas we planned, we had to narrow the scope of the project due to technical and time constraints. Our team designed a Homepage, a Practitioner Sign Up Flow, a Browse Practitioner Flow, and a Practitioner Profile page. Unfortunately, we had to take out the Symptom Tracker for this initial iteration of Elana.
Additionally, I, alongside another designer on the team, was primarily responsible for the design of the Homepage and the Browse Practitioner flows, while the rest of the team handled the rest.
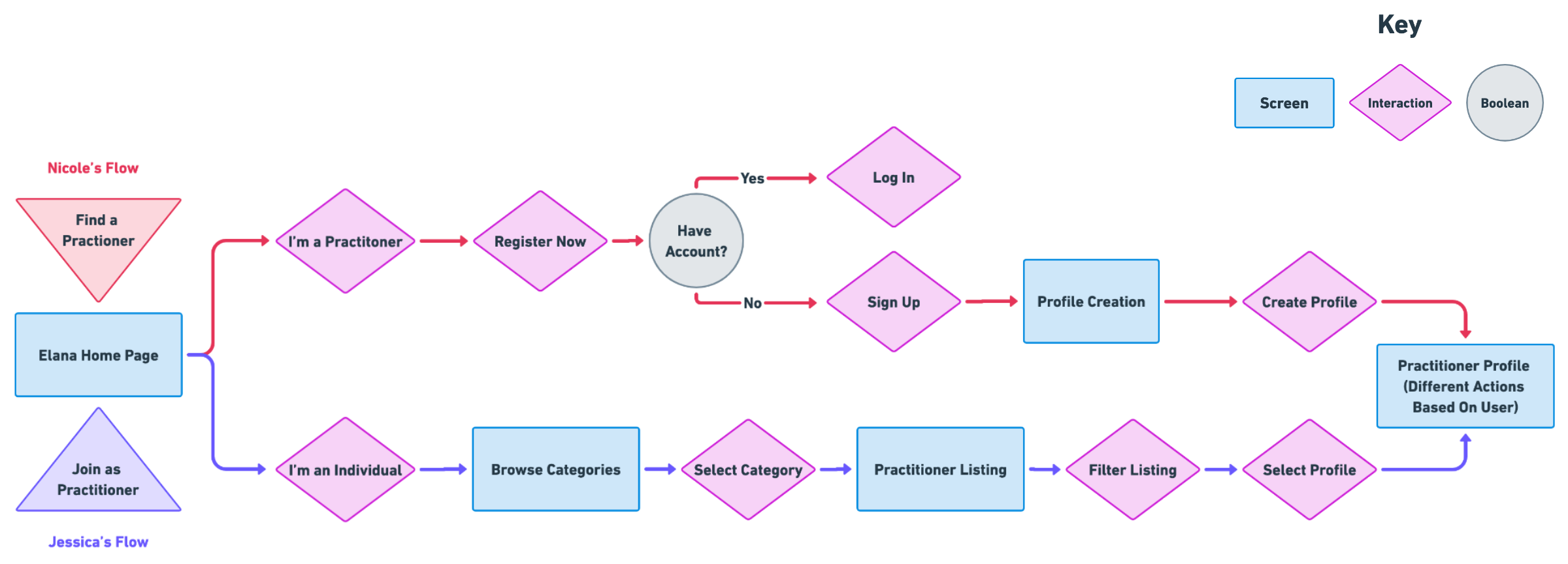
Establishing our flow
With the scope of this project finally set, I created a high level user flow to help map out some of the interactions necessary for our personas, as well as reflect the happy and unhappy paths that could occur during the flows we would be designing.

04) Initial Design
Creating our Initial Wireframes
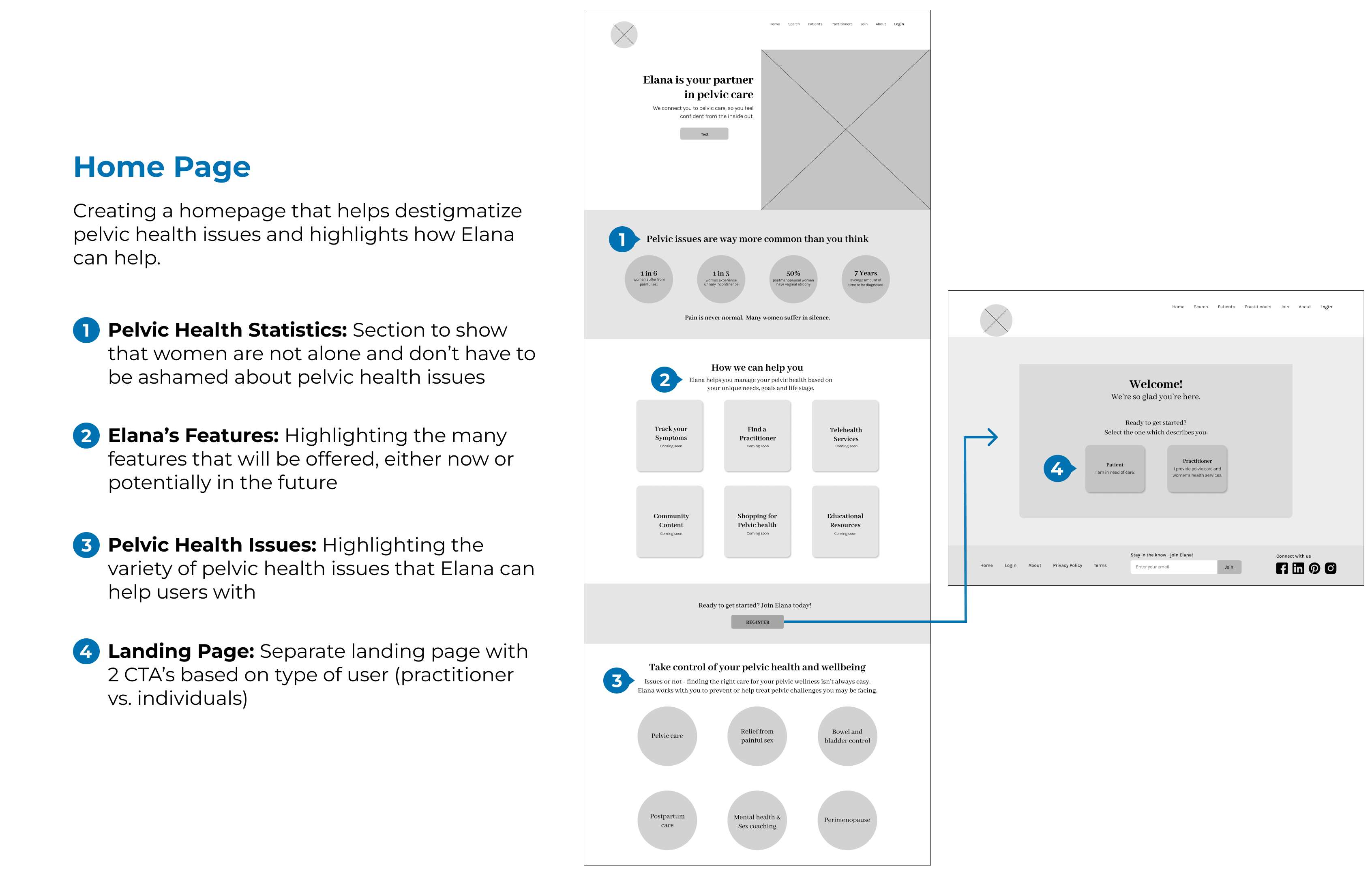
With our scope set, we proceeded to design mid-fidelity wireframes of the revamped Home Page for Elana, as well as the new Browse Pracitioner Flow. We then compiled these screens into a prototype for a planned usability test.
For the Home Page in particular, we focused on including as many features/statements that would create a warm, welcoming atmosphere for all users of Elana.

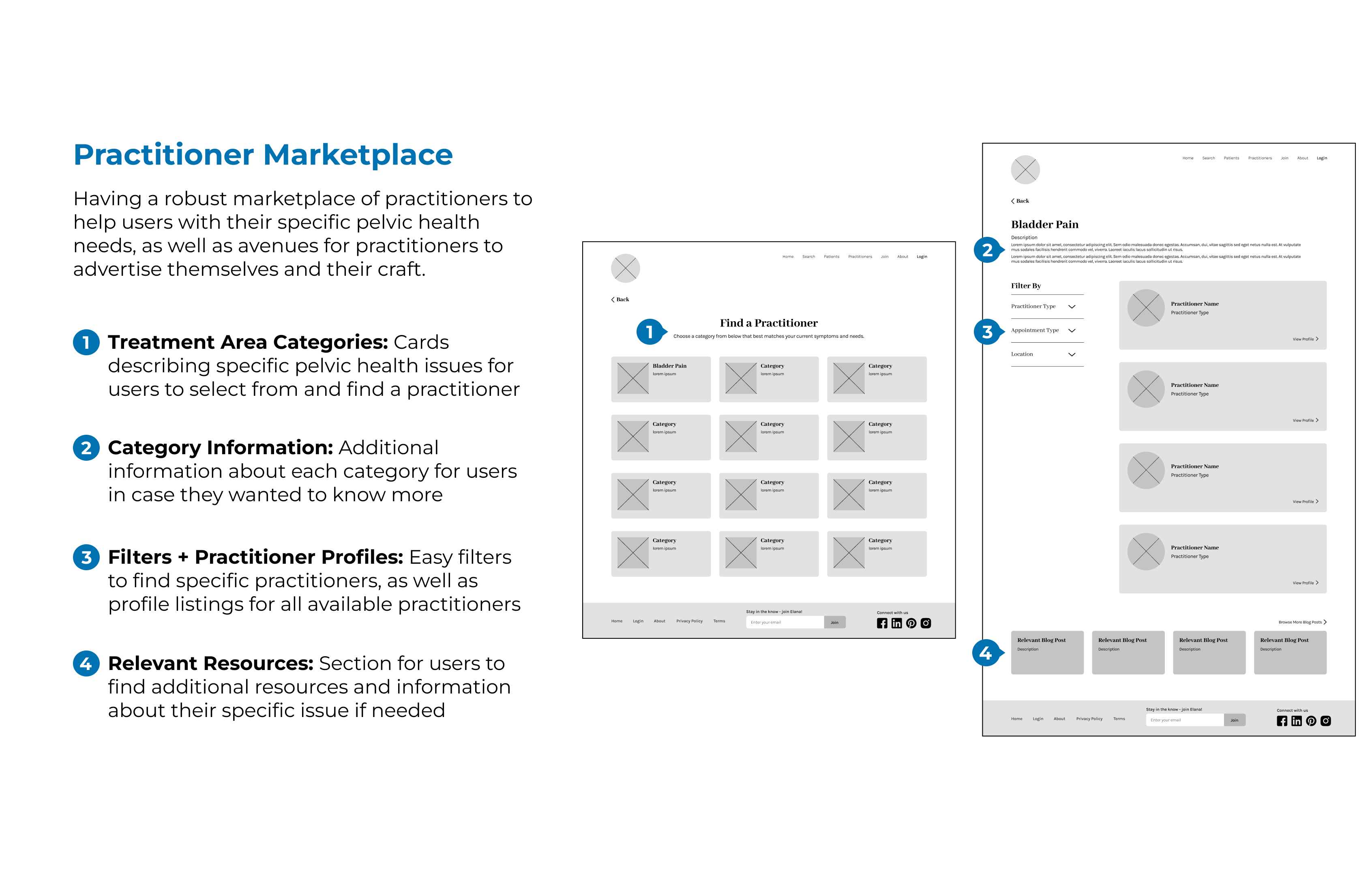
For the Browse Practitioner flow, there were initially a variety of design options that we came up with, and after much discussion and feedback given during one of our many team's design critiques, we eventually settled on a design that incorporated the highlights of the wireframes.

05) Testing and Validation
Usability Testing on our Wireframes
With our initial wireframes established and an inital prototype created, we then performed a usability testing with 6 users that fit within our target audience, and provided them two main objectives to accomplish:
Objective 1:
To have the user sign up / join Elana and create a profile as a practitioner.
Objective 2:
To have the user navigate the desktop website as an individual and search for a practitioner.
This usablity testing helped our team to validate our designs with real users to understand where we can make improvements as we transitioned our screen from wireframes into high-fidelity mockups. During this testing, we focused more on capturing qualitative data, like recording the overall impressions of users and how they felt at each step in the flows.
Feedback and Iterations on the Designs
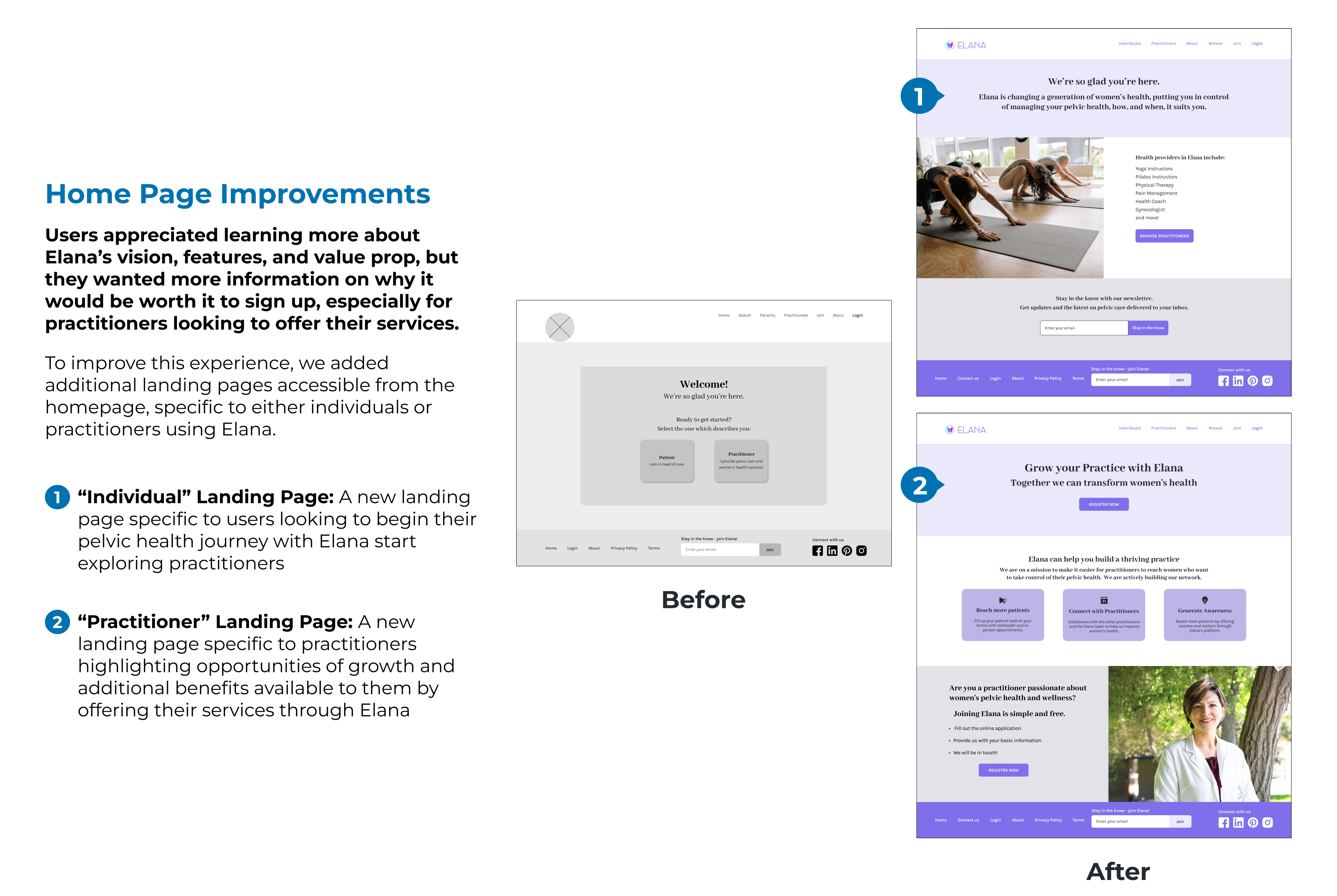
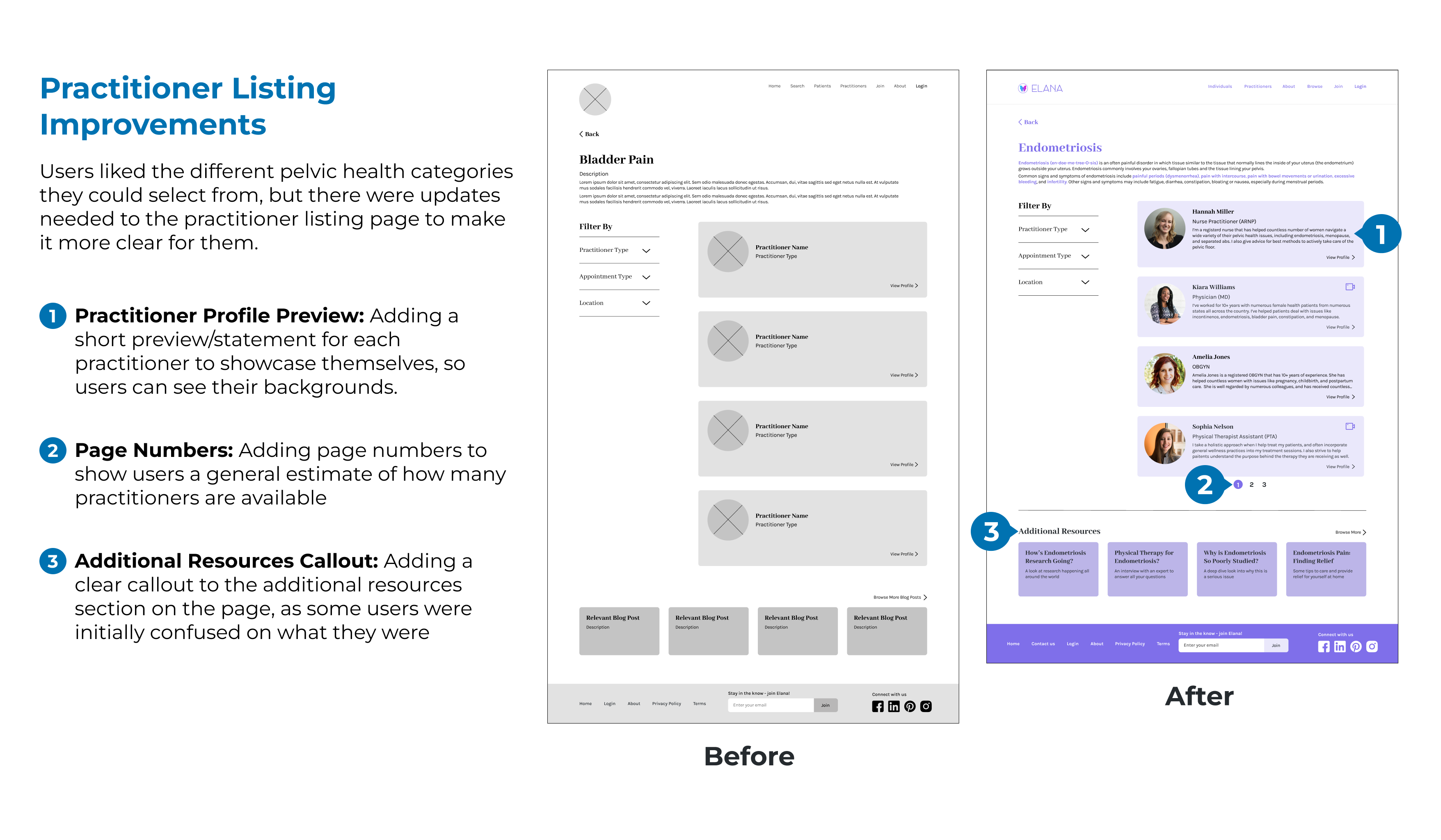
Using the findings obtained from our usability study, we made sure to update our designs and incorporate as much feedback as possible as we began to update our wireframes into high-fidelity screens.


06) Prototype
High-Fidelity Prototype
With the feedback found from our usability testing integrated and our wireframes updated to be high-fidelity, we then created a clickable high-fidelity prototype to showcase the "Practitioner Browse" Flow.
07) Handoff
Creating a Design System
A collection of visual styles and reusable components for Elana was something that we knew was critical in order to keep our designs all across Elana uniform and consistent. Additionally, it would be something useful to our development team as well once they started to implement our designs.

Some samples from the design system we created
Annotating Designs
Because we were going to handoff our designs to a devlopment team, I made sure to annotate my designs where applicable, making note of the component/elements that were used, as well as the interactions amongst each component, like hoverstates, active/pressed states for mobile, etc.

08) Conclusion
Outcome & Next Steps
By the end of these 4 two week sprints, our team helped lay the groundwork for Elana by creating a revamped website and some of its initial core features, like the Practitioner Marketplace and the Practitioner Profile Creation Flows. If we had additonal time, I would have liked to:
01) Continue to flesh out the individual side of Elana, like the telehealth booking and appointment system.
02) Create a patient symptom tracker to help users to record their symptoms or activities in an organized manner
03) Run some more usability testing (especially quantitative) once the development team implements our design
Reflection
I really enjoyed getting to collaborate with the other designers in my team, and getting to bounce back and forth ideas and critique each other was a process I thoroughly enjoyed. Additonally, it was very satisfying to help our stakeholders and be part of the process in making their vision come true. Over the span of this project, I learned that the pace in an agile environment is fast, but something that I quickly got accustomed to because of my prior experiences. Lastly, I learned the importance of communication with all parties involved to ensure everyone is on the same page and understands the direction of the product, especially when some proposals may not be optimal for the design.
Overall, I couldn't have asked for a better experience, and I'm truly excited to see how Elana continues to grow!.